Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход - кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса . Тут все до боли просто:
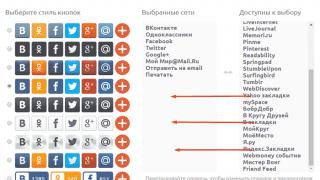
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:
Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:
Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:

Не буду долго описывать, незачем, все интуитивно понятно.
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать .
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.


Затем нажимаем «Настроить» и нас перекидывает в меню настроек социальных сетей.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем «Сохранить изменения» и наши кнопки социальных сетей появятся под нашими записями на сайте.
Установка кнопок социальных сетей на сайт WordPress. Настройки Social Share Buttons.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей . Заходим с в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
 Установив и активировав плагин для добавления иконок социальных сетей
, заходим в появившееся новое меню с консоли нашего WordPress - Share Buttons.
Установив и активировав плагин для добавления иконок социальных сетей
, заходим в появившееся новое меню с консоли нашего WordPress - Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.

Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции «На главную» убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
Share настройки, выбор стиля кнопок для социальных сетей.

- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности

Твиттер так же предоставляет широкие настройки для кнопок. Ссылка , скрин ниже:

Не многие используют, но может пригодиться и кнопка от мейл ру.

Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
< div class = "head-icon" > < a href = "http://feeds.feedburner.com/yrokiwp" > < img title = "Подписка RSS" alt = "Подписка RSS" src = "//feedburner.google.com/fb/images/pub/feed-icon32x32.png" / > < / a > < / div > < div class = "head-icon" > < img title = "Группа Вконтакте" alt = "Группа Вконтакте" src = " /images/vk.png" / > < / a > < / div > |
Когда Вы создаете свой новый сайт и публикуете на нем свои первые записи и статьи, то естественно Вы хотите, чтобы у Вас было много читателей и посетителей. И это чистая правда — каждый блоггер этого хочет, тем более начинающий!
Вот для этого и существует плагин социальных кнопок для WordPress - Social Icons Widget by WPZOOM ...
Как установить и использовать плагин социальных кнопок для WordPress Social Icons Widget by WPZOOM?
И так, как всегда для того, чтобы установить и начать пользоваться плагином WordPress Вам нужно сначала его скачать. Это вы сможете сделать на официальном сайте WordPress: Скачать плагин Social Icons Widget by WPZOOM
Или же просто набрав название плагина в строке поиска новых плагинов в вашей админке сайта, после чего он установится и останется только нажать на кнопку «Активировать плагин». Вот посмотрите скриншот:
Теперь, когда плагин социальных кнопок для WordPress — Social Icons Widget by WPZOOM установлен и активирован, осталось его настроить и использовать все его уникальные функции на своем сайте.
Для этого перейдите в настройки виджетов в админке своего сайта и установите в нужное место вновь появившейся виджет данного плагина:
Все, теперь у Вас есть мощный инструмент на сайте, который поможет Вам делиться своими записями на сайте в социальных сетях (там их множество и ни один плагин не предоставит Вам столько соцсетей!).
Плагин социальных кнопок для WordPress настройка — Видео
- А вот здесь Вы сможете посмотреть видеоурок и узнать более подробно, как плагин социальных кнопок для WordPress Social Icons Widget by WPZOOM:
Спасибо, что были со мной! Всем удачи и благополучия! До новых встреч!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как очень просто добавить на свой сайт виджет социальные иконки. С помощью данного виджета вы сможете добавлять на сайт не только социальные иконки, но и просто различные иконки на любые сайты и страницы. В настройках виджета у вас будет на выбор более 400 различных иконок. Вы сможете вставлять к каждой иконки любой URL адрес, соцсети или просто любого сайта. Можно будет выбрать цвет и размер для иконки. Есть три стиля на выбор, круглый, квадратный, с закруглёнными краями.
Установить плагин Social Icons Widget by WPZOOM вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.


– Title, можете указать заголовок для виджета.
– Description, можете указать описание для виджета.
– Show icon labels, поставьте здесь галочку, чтобы добавить к иконкам описание.
– Open links in new tab, поставьте здесь галочку, чтобы открывать ссылки в новом окне.
– Icon Style, здесь два стиля для иконок, с фоном и без фона.
– Icon Background Style, здесь вы сможете выбрать стиль для фона иконок, фон с закруглёнными углами, круглый фон и квадратный фон.

– Icon Padding (pixels), здесь можно указать размер набивки иконок.
– Icon Size (pixels) , здесь можно задать размер иконок.
– Icons, у вас по умолчанию будут отображаться три соц. иконки, для facebook, twitter и instagramm. Вам нужно добавить свои ссылки на свои страницы или сообщества в данных соцсетях. В конце сохраните виджет

Вы также можете добавлять дополнительные иконки. Чтобы добавить иконку нажмите на кнопку – Add more . У вас появится поле для новой иконки, чтобы выбрать иконку нажмите на крестик в чёрном кружке.

Далее, у вас откроется окно для выбора иконок. Выберите иконку, выберите цвет для иконки, можно выбрать категорию иконок. У вас будет на выбор 4 категории с различными иконками, более 400 штук. В конце нажмите внизу на кнопку – Save .

/ Дата: 2014-08-08 в 14:08
Здравствуйте, уважаемые пользователи блога. Сегодня я расскажу, как установить на свой сайт кнопки соц. сетей. Разберем ряд интересных плагинов.
Что такое кнопки соц. сетей и для чего они нужны на сайте?
Например, интересная статья, советую почитать, или: проводится конкурс с призами. И все те, кто лазают у него на странице увидят запись и возможно перейдут к вам на сайт. Если страница в социалке раскручена, то есть большая вероятность, что переходы будут часто.
В общем, кнопки соц. сетей нужны для того, чтобы . А это, как мы знаем, главное, что преследует каждый блоггер. Кто-то может возразить, но это действительно так.
Ну, что же. Давайте установим к себе на блог кнопки соц. сетей при помощи плагина Social Share Buttons. Кроме него я также отмечу и другие варианты, но их описание будет менее подробное, так как я советую выбрать именно данный метод.
Приступим!
Плагин Social Share Buttons.

Очень удобно еще и то, что плагин может добавить на ваш блог такие кнопки, как Mail.ru, «мне понравилось» от Facebook, Mail.ru. Короче установить плагин нужно обязательно. А как? Да очень просто.
1. Скачиваем его на официальном сайте ;
2. Закидываем плагин (не zip архив) в папку плагины на хостинге, либо соединившись с FTP-сервером с помощью проги TotalCommander;
3. Открываем админку блога и активируем Social Share Buttons;
4. Настраиваем;
Выполняется все достаточно просто, так как интерфейс на русском языке, если у вас все на англоязычном, тогда нажмите ПЕРЕВЕСТИ в адресной строке браузера (на Мозиле именно так). Открываем Share Buttons. Это новый раздел в административной панели WordPress.
Есть три подраздела:
- Основные настройки
- Доля настройки
- Настроить, как...
Основные настройки.

1. Можете добавить логотип вашего сайта, если его нет, то пропустите;
2. Заглавие перед кнопками соц. сетей, пропишите любое, вроде этого: поделить в соц. сетях;
3. Все остальные мелочи оставляем по умолчанию и сохраняем настройки;
Другие настройки.

С левой стороны порядок расположения кнопок. Вы можете его менять, посредством: навели курсор мыши и перетягиваем, куда нужно. Думаю, что с этим сложностей не возникнет.
С правой стороны уже вид кнопки соц. сетей. Выбираем любой, который больше нравится. После того, как определились жмем «сохранить».
Теперь можно любоваться красивыми иконками, однако есть еще один подраздел, который также надо изучить.
Like Settings.

Здесь вы регулируете нижние кнопки mail, facebook, vkontakte, которые находятся под основными иконками. Можно отметить галочкой показывать текст, отобразить счетчик.
Все сохранили и к настройкам можно не возвращаться. Надеюсь, что вы сможете установить кнопки социальных сетей при помощи плагина Share Buttons. Если что-то не получается задавайте вопросы в комментариях.
Теперь перейдем к другим способам установки кнопок.
Сервис Pluso

Установить кнопки соц. сетей при помощи Pluso очень легко и при этом можно не использовать плагин.
Прописываем в поисковике Pluso. Переходим на сайт и выбираем стиль. После чего копируем код и вставляем в файл singl.php после вывода строки
Кнопки от API

Еще одни кнопки соц. сетей, но теперь уже от Яндекса, которые не требуют плагина. Также прописываем в поисковике: кнопки апи. Переходим на сервис. Копируем код и вставляем в виджеты вашего блога. Они будут красиво выглядеть в сайдбаре. Виджеты находятся в разделе внешний вид в админ панели вордпресс.
Вот здесь можно их получить
Social Skew Bar
Плагин выводит иконки в самом верху страницы вашего блога. Три соц. сети, точнее три кнопки: Facebook, Twitter, Google +1. Установка плагина стандартная, как и с Social Share Buttons.
Скачать плагин можно здесь .
Digg Digg
Кнопки Share42.com

Многие используют кнопки соц. сетей от Share42.com. Почему именно они.
1. Не требуют установки плагина;
2. Имеют привлекательный вид;
3. Их можно установить, в вертикальном положении и горизонтальном после статьи;
Итак!
1. Заходим на ;
2. Выбираем размер кнопок;
3. Отмечаем кнопки, которые будут отображаться на вашем блоге;
4. Проверили ряд небольших настроек по галочкам и пошли далее.
5. Убедились, что все в порядке и вперед;
6. Скрипт помещаем на хостинг в папку любую и проверяем доступ shareshare42.js;
7. Вставляем код себе в шаблон. Можете все сделать также, как и с Social Share Buttons.
Теперь готово. Если не получается что-то сделать, тогда обратитесь к кому-нибудь чтобы тот установил, лоибо воспользуйтесь другитми вариантами, ведь их так много.
AddThis.com

Сервис предлагает вашему вниманию оранжевую кнопку, которая содержит очень много различных социальных сетей и закладок. На сайте также можно будет посмотреть статистику по предоставленным кнопкам.
Для начал надо пройти регистрацию на ddthis.com. Теперь выбираем внешний вид панели кнопок. Происходит генерация кода, который и надо вставить себе на блог для того, чтобы выводились социальные иконки.
Также для определенных движков есть расширения. Например, WordPress. Для этой площадки сервис предоставляет плагин и инструкцию по его настройке.
Получить кнопки можно тут ==>>
Ну вот и все. Подходит к концу пост, который описывал специальные сервисы, плагины, позволяющие установить на своем блоге кнопки социальных сетей. Разумеется, существует еще немало других способов, но чтобы все их перечислить понадобится о-о-очень много времени. Поэтому я закругляюсь. В заключение интересное видео:
Всем пока.
С уважением, Жук Юрий.
В WordPress имеется возможность без всякого труда добавлять на сайт новые сообщество. Этот процесс настолько прост, что вы можете работать со своим веб-сайтом прямо во время прогулки или где-нибудь в кафе, даже с мобильного телефона.
В любом случае, вам потребуется бизнес-план, а также ещё кое-какие вещи для настройки своей социальной сети.
Что вам потребуется:
- Очевидно, WordPress – установленная локально или на веб-сервере
- Плагин для социальных сетей – в этой статье будут перечислены некоторые из лучших плагинов WordPress для социальных сетей. Выберите из них тот, который вам больше понравится
- Тема WordPress для социальных сетей – вы можете использовать любую тему WordPress, но лучше выбрать ту, которая облегчит вам работу.
Плагины WordPress для социальных сетей
Этот перечень поможет вам выбрать лучший плагин для своего сайта WordPress. Давайте начнём с наиболее популярного…
1. BuddyPress
Если говорить в двух словах, плагин BuddyPress поможет вам создать в WordPress любую социальную сеть, которая будет поддерживать профили её участников, ленты активности, группы пользователей, обмен сообщениями и многое другое. Это 100% бесплатный плагин.
BuddyPress имеет миллионы закачек и высокий пользовательский рейтинг – 4.0 из 5.0. Работа с плагином не вызывает особых сложностей, но если у вас всё-таки возникнут проблемы, вы сможете получить поддержку на форуме.
В этом плагине имеются все необходимые функции для создания различных сетей. Если их окажется недостаточно, имеется широкий выбор расширений, с помощью которых вы сможете создать такую социальную сеть, какую захотите.
Если вы предпочитаете что-то особенное, вы можете создать свою социальную сеть с помощью BuddyPress Theme Development eBook, доступной на BuddyPress.org.
Установка BuddyPress
В BuddyPress настройка параметров и настройка вашей социальной сети производятся одинаково легко. Войдите в панель управления WordPress и перейдите в раздел Плагины -> Добавить новый. На следующем экране через поле поиска найдите “BuddyPress” и нажмите на кнопку “Установить”. Затем просто активируйте BuddyPress.
Вторичные настройки BuddyPress
Перейдите в Настройки -> Постоянные ссылки и настройте опцию “Название поста”. Затем перейдите в Настройки -> BuddyPress, чтобы настроить свои параметры так, как вам будет нужно. Активируйте все модули на этой странице. Перейдите во Внешний вид -> Меню, чтобы создать меню. Для того, чтобы расширить функционал своей сети, вы можете добавить дополнительные виджеты, перейдя во Внешний вид -> Виджеты.
Дальнейший процесс создания социальной сети не должен вызывать у вас никаких затруднений. Любую функцию, которая может вам понадобиться, можно найти в плагине, аддоне или расширении, так что не стесняйтесь в случае необходимости поискать в Интернете. Начните свой поиск с репозитория BuddyPress и на форумах.
2. HaloSocial
Это довольно интересный плагин WordPress для социальных сетей. HaloSocial не только удобен, он позволяет сделать многое, выходящее за пределы воображения.
Помимо того, что он имеет поддержку профилей участников, событий, групп, категорий, этот плагин позволяет вам создать социальную сеть своей мечты. Как в Facebook при наведении указателя мыши на карту пользователя появляется информация о нём, так и в HaloSocial при наведении указателя на изображение профиля участника появляется такая же информация.
Для помощи пользователям имеется отличный форум поддержки. Кроме того, HaloSocial предлагает три ценовых тарифа: бесплатный начальный с базовыми функциями, профессиональный стоимостью $99 с некоторыми дополнительными функциями, и тариф за $149 с полным набором функций. Хорошенько подумайте и выберите тот из них, который вам наиболее подходит.
3. Peepso
Следующий плагин – Peepso, составляющий конкуренцию BuddyPress. Peepso имеет красивый и современный дизайн, которым можно удовлетвориться даже без использования специализированной темы.
После своей установки этот плагин добавляет новый пункт “Peepso” в ваше меню администратора. Используя этот пункт меню, вы можете без труда настраивать свою социальную сеть.
По умолчанию Peepso создаёт шесть страниц: главную, страницу активности, страницу участников, профиль пользователя, восстановление пароля и регистрация на сайте. Главным достоинством Peepso является то, что работа с его панелью управления интуитивно понятна, а также имеется ещё несколько приятных особенностей.
Peepso – небольшой плагин, имеющий рейтинг 4.4 из 5.0, с его помощью вы сможете создать социальную сеть на вашем сайте буквально за несколько секунд. Для тех, кому возможности бесплатной версии покажутся недостаточными, имеется премиум версия плагина с более широкими возможностями.
4. WP Symposium Pro Social Network Plugin
Данный плагин поддерживает следующие функции социальных сетей: пользовательские стены, профили участников, уведомления по электронной почте, форумы, шорткоды, карты, контакты, чат, безопасность профиля, возможность вложений изображений/видео, галереи и уведомления. И это ещё далеко не всё. Плагин имеет обширную документацию и видео-уроки, которые помогут вам легко и быстро начать работать с плагином. WP Symposium чрезвычайно прост в установке, настройке и использовании.
После установки плагина в меню администратора WordPress перейдите в WPS Pro -> Настройки для настройки вашей социальной сети.
Этот плагин совместим с большинством тем и плагинов WordPress, легко настраивается и поддерживает несколько языков.
Что выбрать?
Из четырёх описанных выше плагинов наиболее предпочтительны BuddyPress и Peepso, хотя последний требует некоторых финансовых затрат. С другой стороны, BuddyPress является бесплатным плагином, что является несомненным плюсом. Третьим в этом списке будет стоять WP Symposium, а четвёртым – HaloSocial. Имеется ещё один плагин, известный как WP Mingle, но он не обновляется уже больше двух лет, так что пользоваться им не стоит.
В этой статье были рассмотрены самые популярные плагины для социальных сетей под управлением WordPress. В следующей статье мы рассмотрим специальные шаблоны, которые были специально разработаны под соц. сети.
Возможно, что-то в этой статье было упущено? Если у вас имеются вопросы или предложения, пожалуйста, поделитесь ими в комментариях.